Now that we've got all of our software installed, we're going to proceed with the next step in our HoloLens Dev 101 series—starting a fresh project and building it into a Holographic application. Then we will output the application to the HoloLens Emulator so we can see it in action.
For some newcomers, too much information too early can often be a hindrance, and is better grasped later after you've gotten a chance to play around a bit. So the primary goal in this guide is instant gratification. I want to get you in and out of the building process as fast as possible. Aside from Steps 5 and 6 below, these are the minimal steps required to get a rough project started.
We will be using Unity, one of the easiest ways to get started with 3D application development, but don't get hung up on all of the options and tools you see available. Like I said, we want to get you in and out right now. My next guide in this series will be on the basics of the Unity interface, so you'll be able to grasp it better then.
If you learn better from video instructions, make sure to check out our video above. Either way, the written instructions below can help aid you through the process.
Step 1: Create the Unity Project
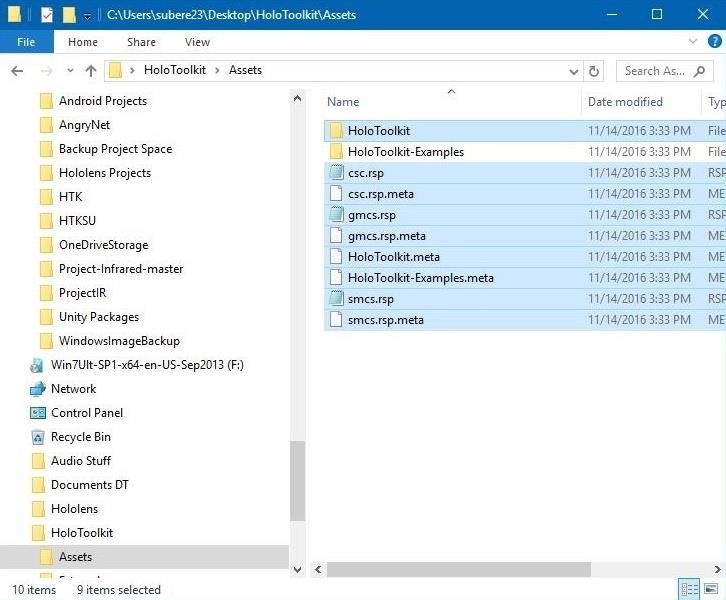
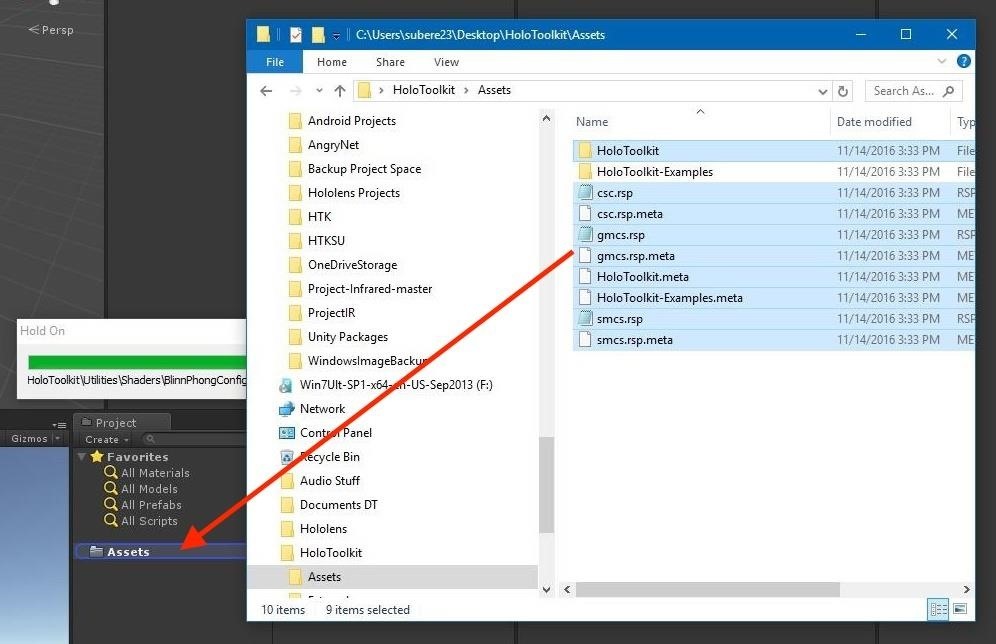
Assuming you followed my tutorial in this series on setting up the software, you should have a folder on your desktop with the HoloToolkit in it. Open that folder up, then double-click on Assets and you should see a bunch of files inside. Using your Control key, select everything but the "HoloToolkit-Examples" directory.

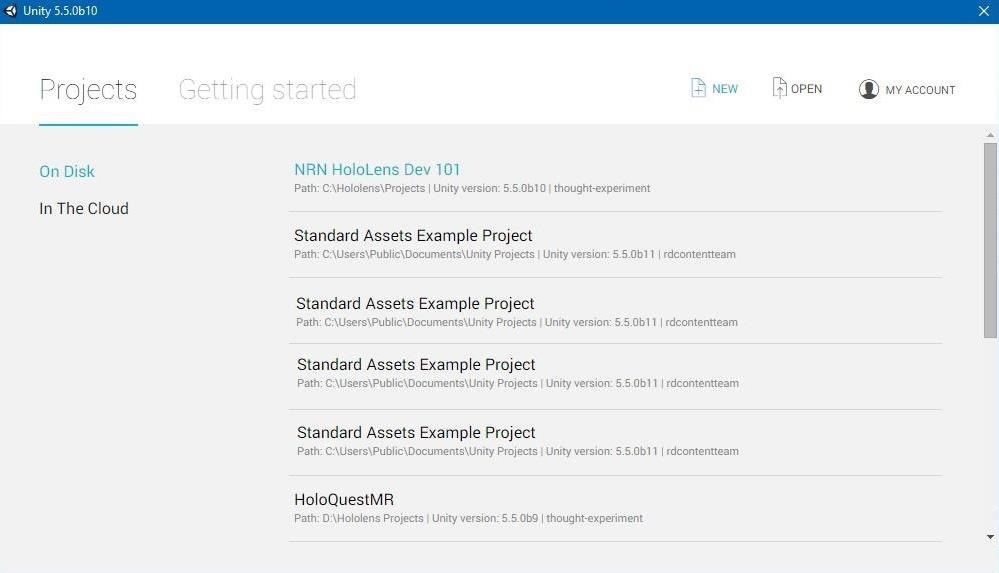
Now open up Unity, then click on the "New" button on the Project selection screen.

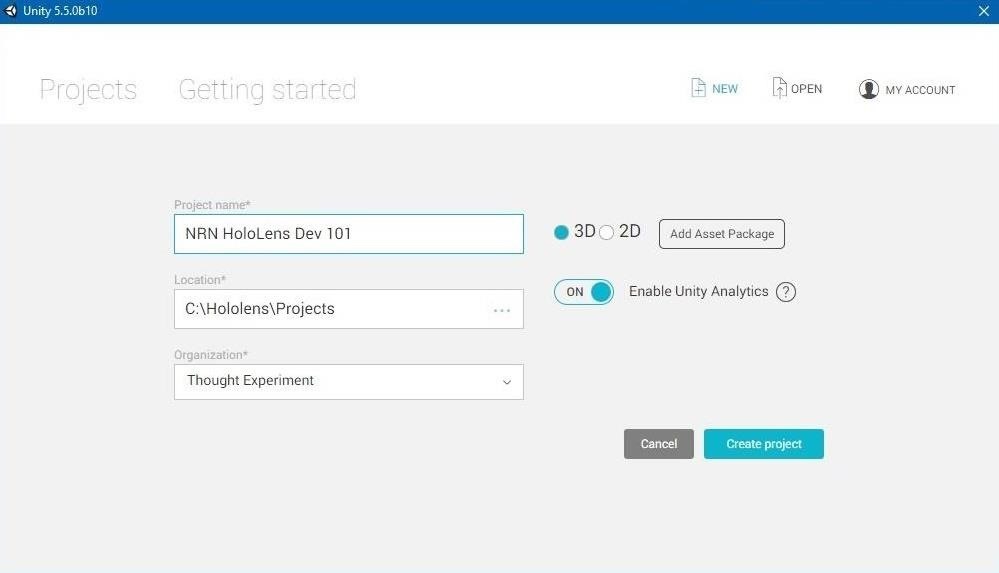
In the name field, type NRN HoloLens Dev 101 and click on "Create project." You can, of course, use a different name if you want to, but it might cause some confusion down the line.

Step 2: Install the HoloToolkit in Your Project
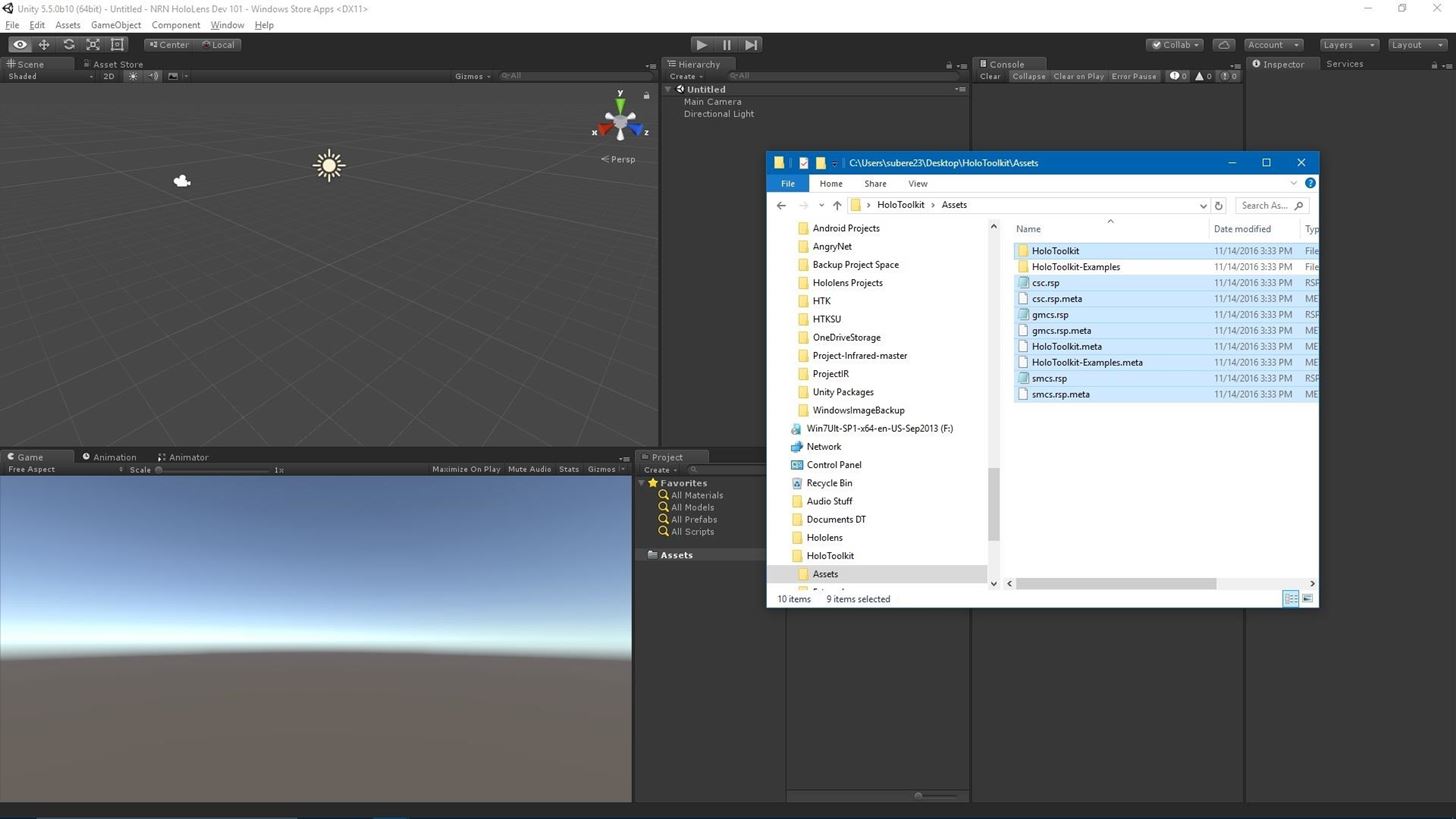
First, let's bring the HoloToolkit into Unity by hitting Alt + Tab to bring the window with the HoloToolkit assets ready for us. We should see our selection from Step 1 still highlighted.

Now drag it onto the Assets directory in the Project window. After a few moments, all of those files will be copied into Unity.

Note: Sometimes you will get a few errors in the console after this process, but you can just hit the "Clear" button.
Step 3: Set Up the HoloToolkit
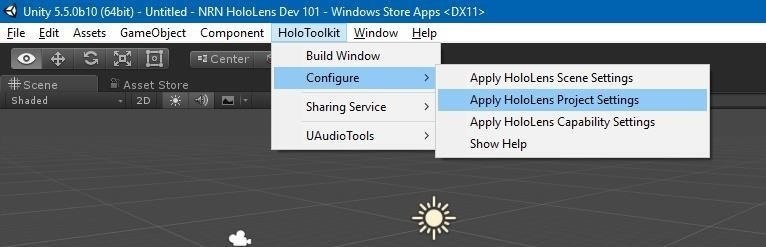
It's time to use our newly acquired HoloToolkit menu. Here we will set up our new project with all of the settings necessary for Unity to build its player for the HoloLens. So go HoloToolkit in the main menu, click on "Configure," then select "Apply HoloLens Project Settings." Unity will need to reload to apply these changes, so do so when prompted.

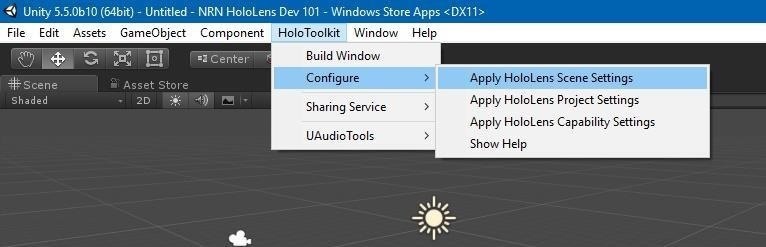
Next, using the same menu, select "Configure" and then "Apply HoloLens Scene Settings." These scene settings are HoloLens-specific camera and skybox components.

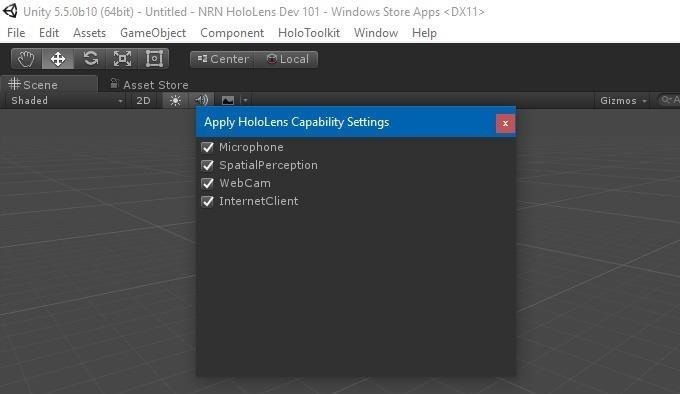
Go back to "Configure" once again in the HoloToolkit menu and choose "Apply HoloLens Capability Settings." A window will appear with four options—Microphones, SpatialPerception, WebCam, and InternetClient—make sure they are all checked. These turn specific features on for the HoloLens, so we can't get this working without them.

Step 4: Save the Scene with the New Settings
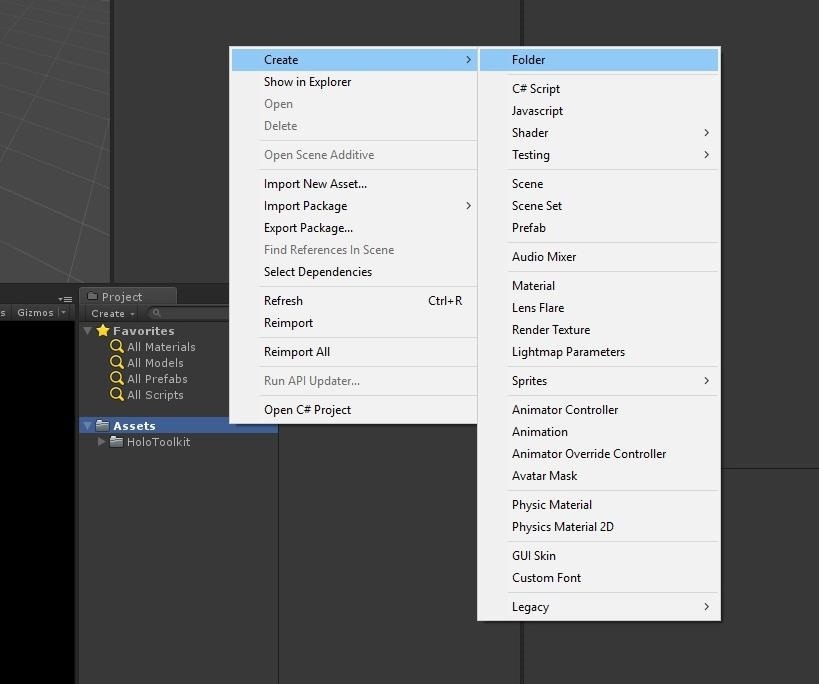
Now we need to save our scene so it will remember our changes. To do that, we need a place to save it, so let's create a folder by right-clicking on "Assets" in the Project window and selecting "Create," then "Folder." Simply name this new folder Scenes.

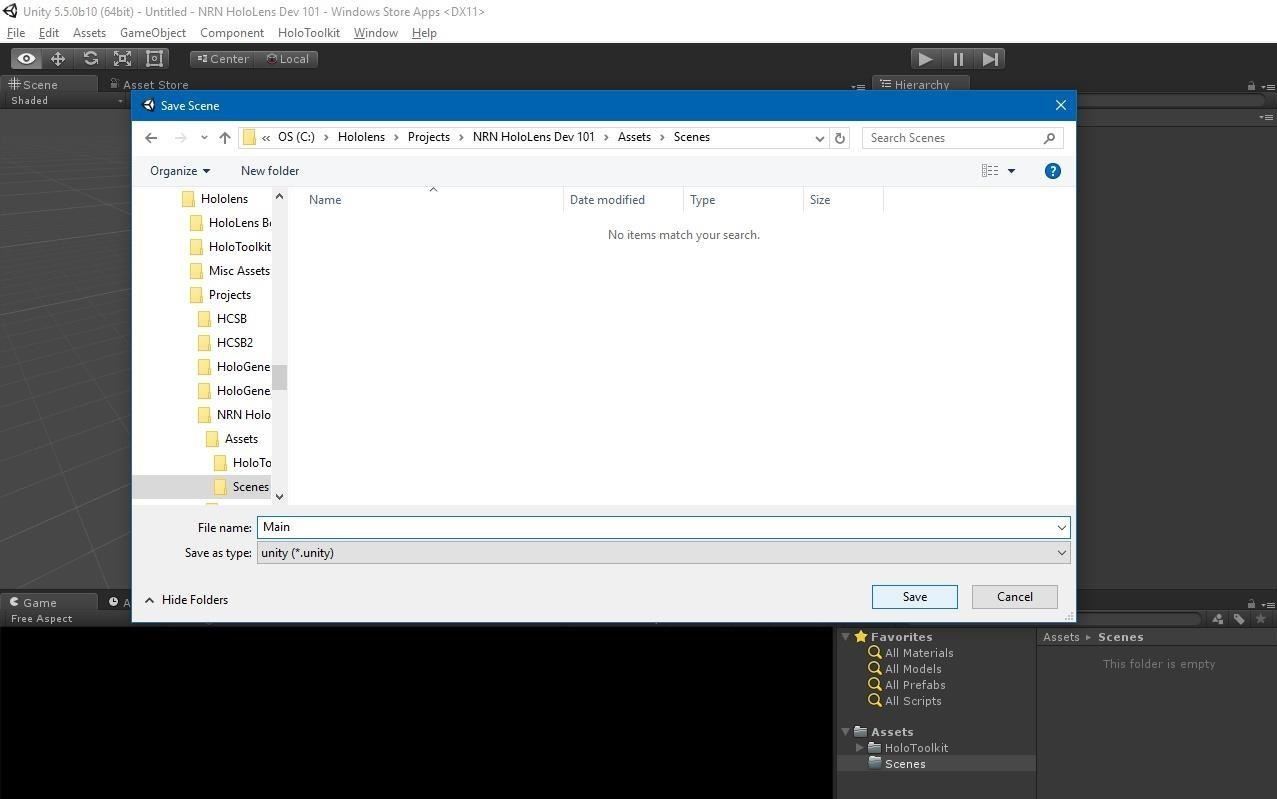
Now that we have our folder, in the main menu, go to "File," then "Save Scenes As." In the pop-up window, select your new Scenes folder, use Main as the file name, then hit "Save."

Step 5: Create Objects in the Scene
In order to have something to look at instead of empty space, we are going to add some objects to the Scene window. Since we're only concentrating on getting set up fast in this guide, the objects won't actually do anything other than look pretty.
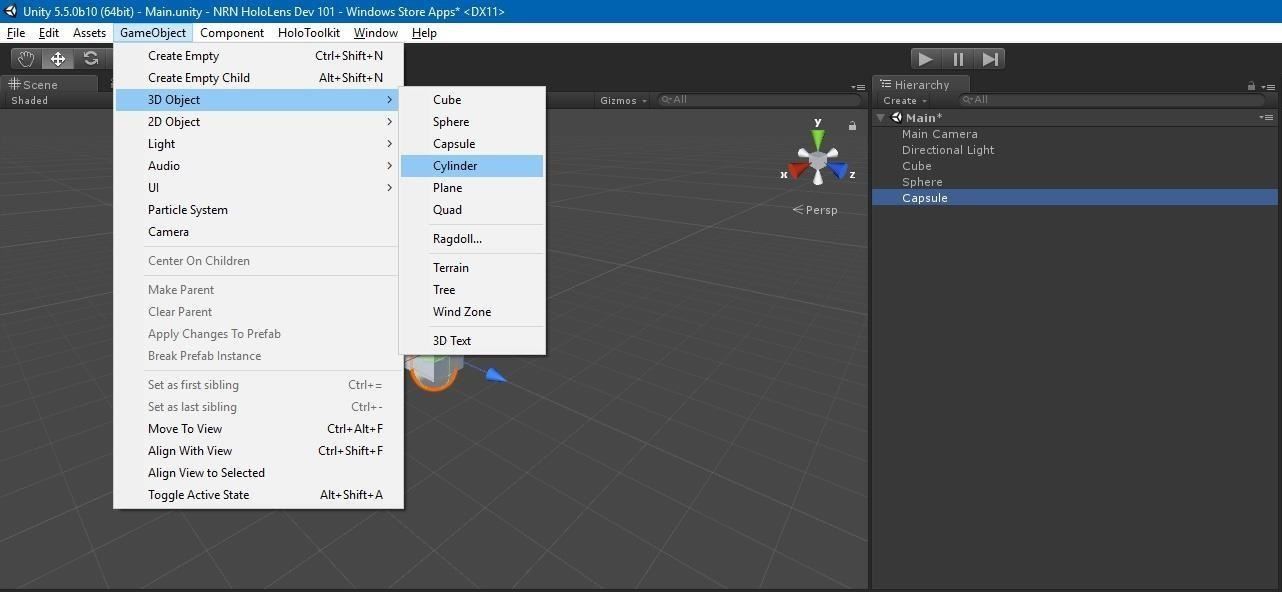
Go to the "GameObject" menu option, choose "3D Object," then select "Cube." This will give you a cube sitting in the center of the Scene window, and you'll also notice that "Cube" appears in the Hierarchy window. Now, repeat this process to add a Sphere, Capsule, and Cylinder object as well.

Step 6: Position the Objects
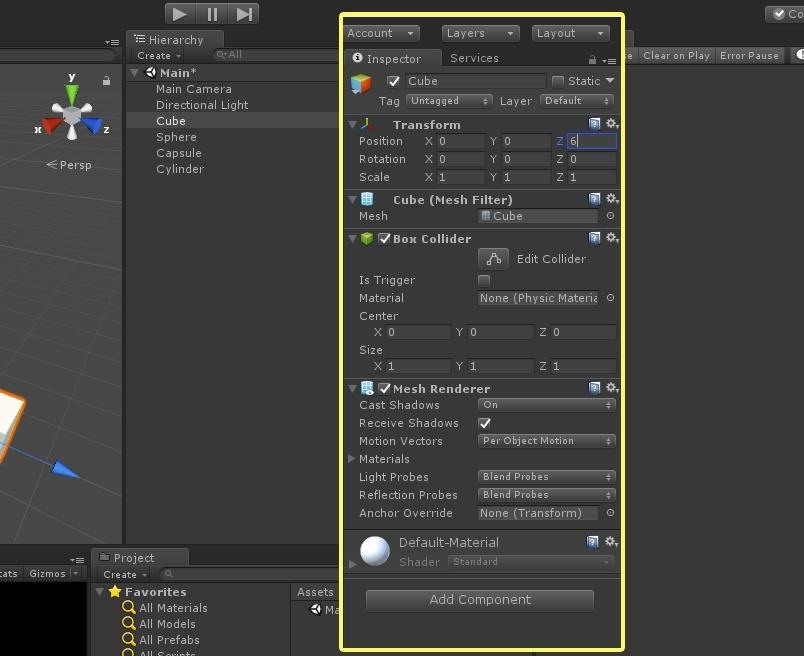
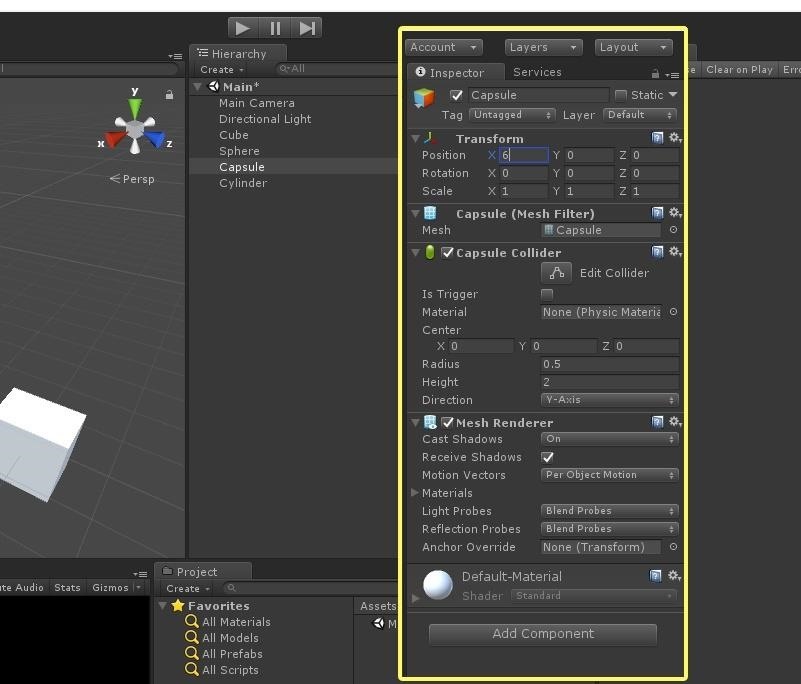
Like mentioned previously, we will go over the basics of Unity in our next guide, but for now, know that the Inspector window is a very important part of this interface. One component that is in the Inspector for every object in Unity is called "Transform," which details the position, rotation, and scale of each object.
In this step, we are going to change the positions of the objects we created. Currently, all four objects are sitting on top of the camera so we cannot see them, but we'll fix that.
In your Hierarchy window, select "Cube." Over in the Inspector, look at the Transform component and change its Z position to 6. We are going to repeat this process 3 more times for the other objects, but with different inputs for each.

Now select "Sphere" from the Hierarchy window and change its Z position to -6.
Do the same for "Capsule," but this time, set its X position to 6. Then, for the "Cylinder" object, make its X position -6.

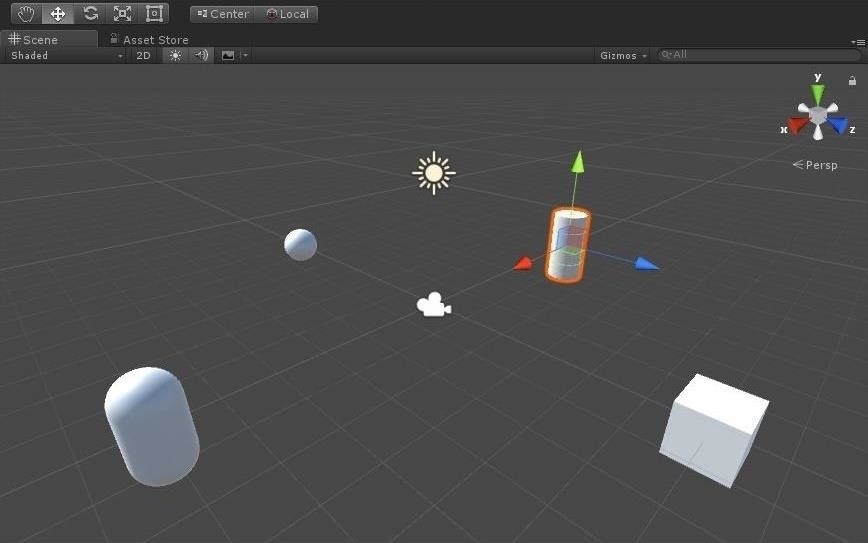
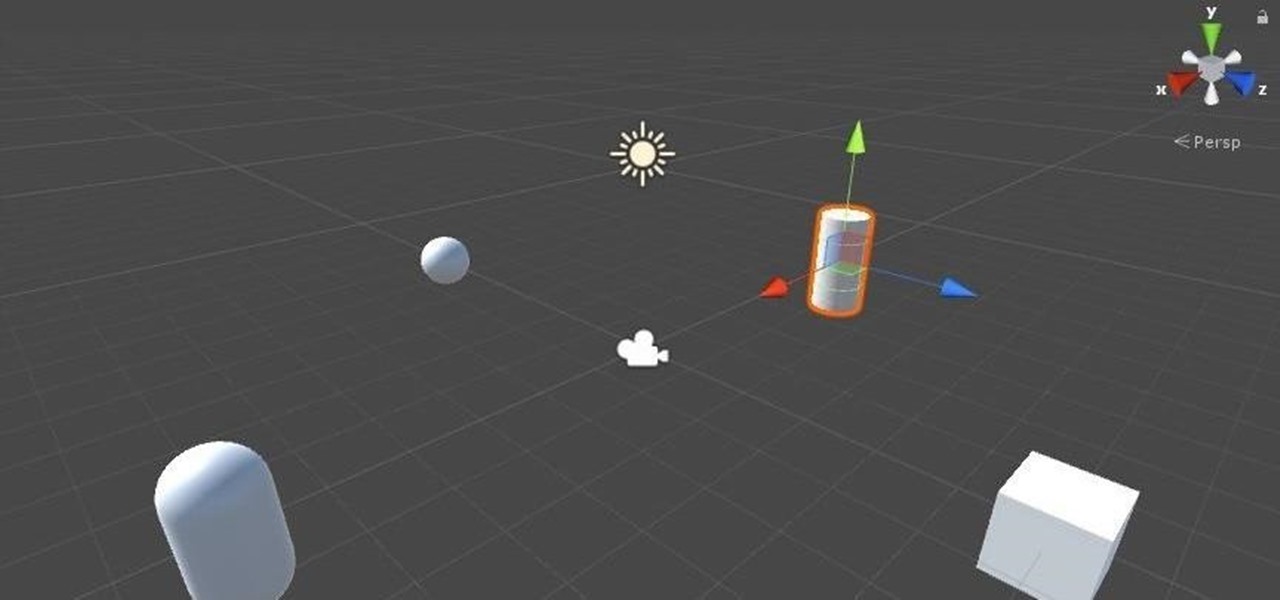
This is what your Scene should look like now:

Step 7: Build the Application
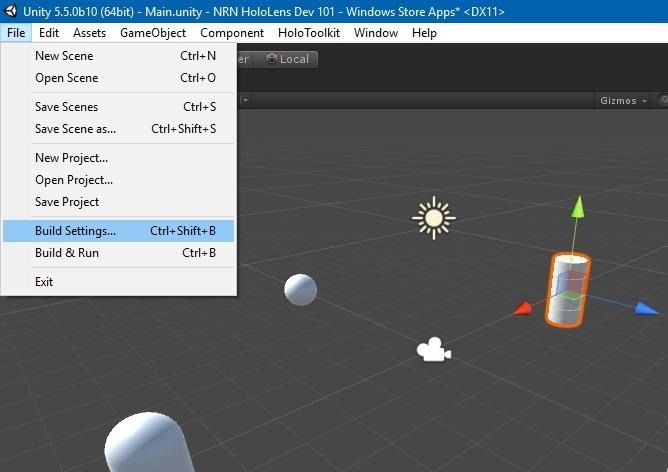
That's all we're going to do right now as far as the scene goes, so now it's time to build and compile it. Go to "File" in the main menu, then "Build Settings."

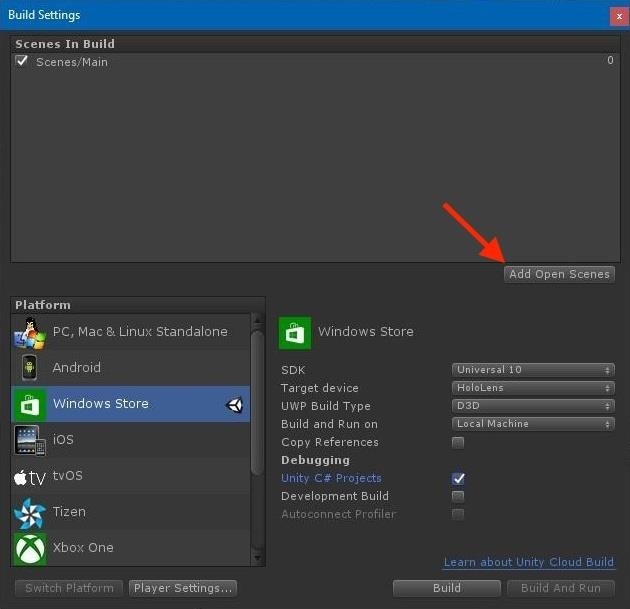
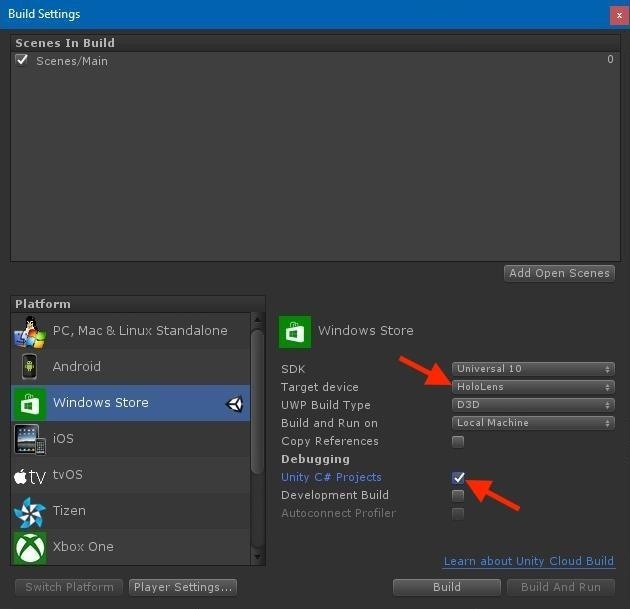
Click on the "Add Open Scenes" button to add the current scene to the list.

Choose "HoloLens" as the Target device and make sure Unity C# Projects is checked.

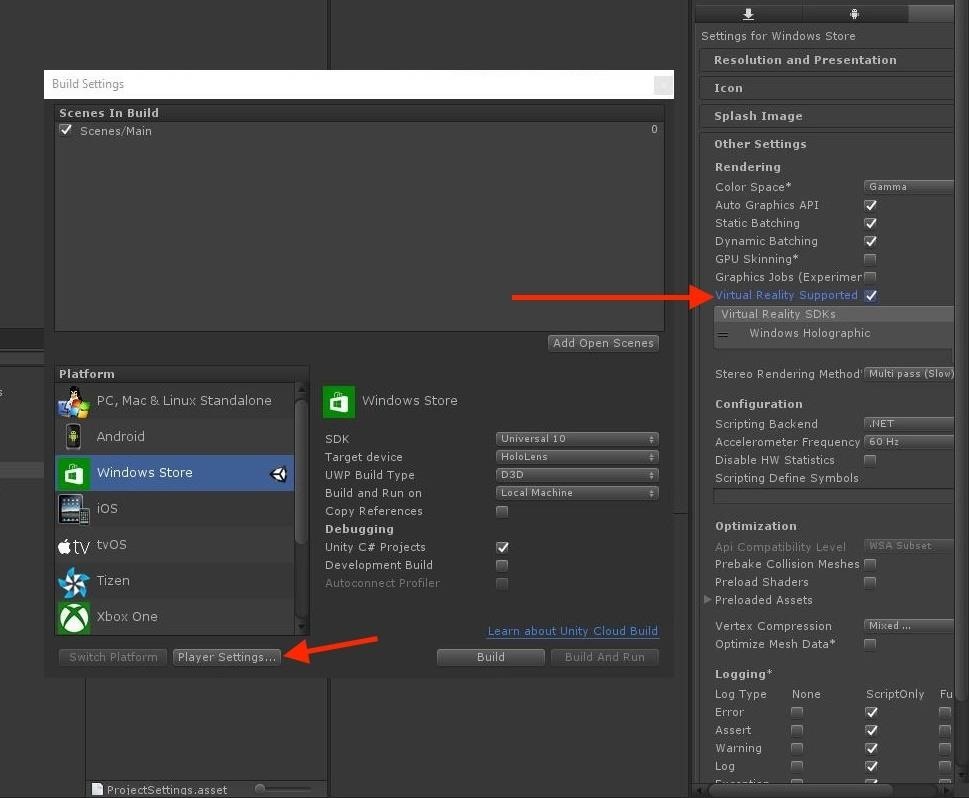
Now click on "Player Settings" and check Virtual Reality Supported in the Inspector. You should see the word Windows Holographic appear under the box to know it was done correctly.

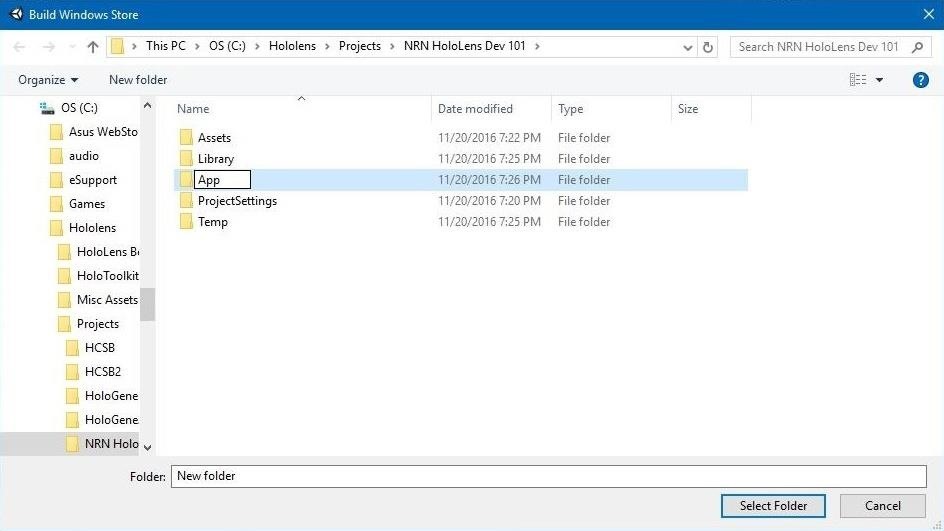
Now just click on the "Build" button, then create a folder in Explorer called App. Highlight that folder, then hit "Select Folder" to continue.

Now it will go through the build process.
Step 8: Load the Project into Visual Studio
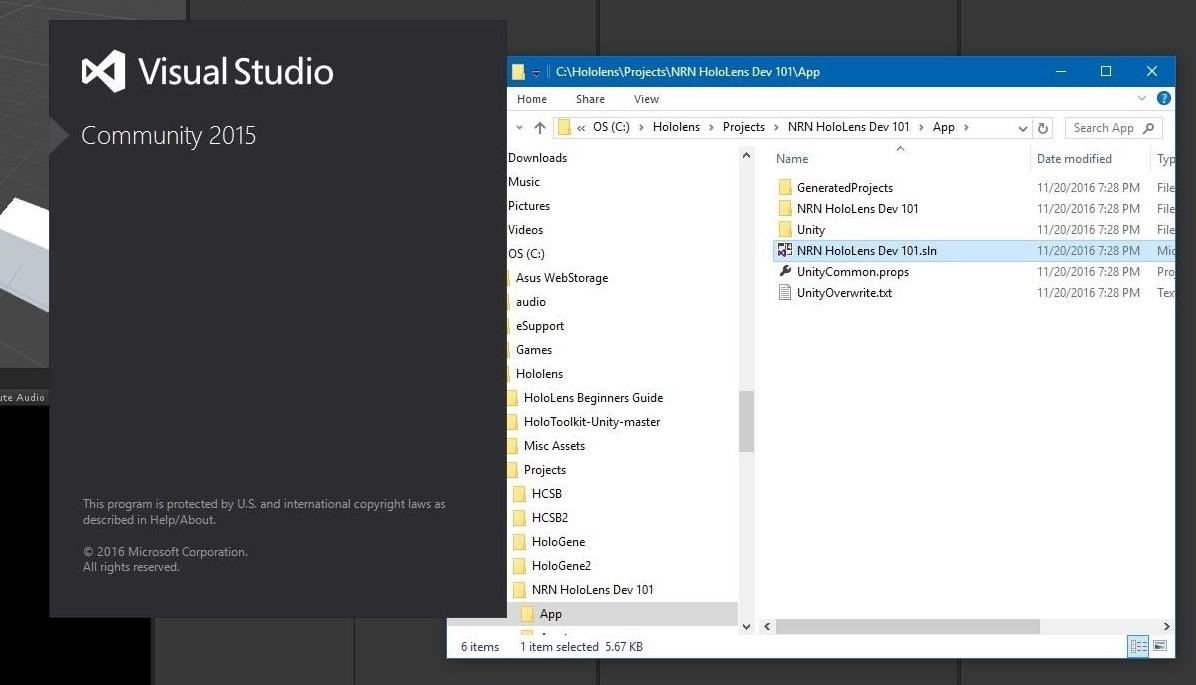
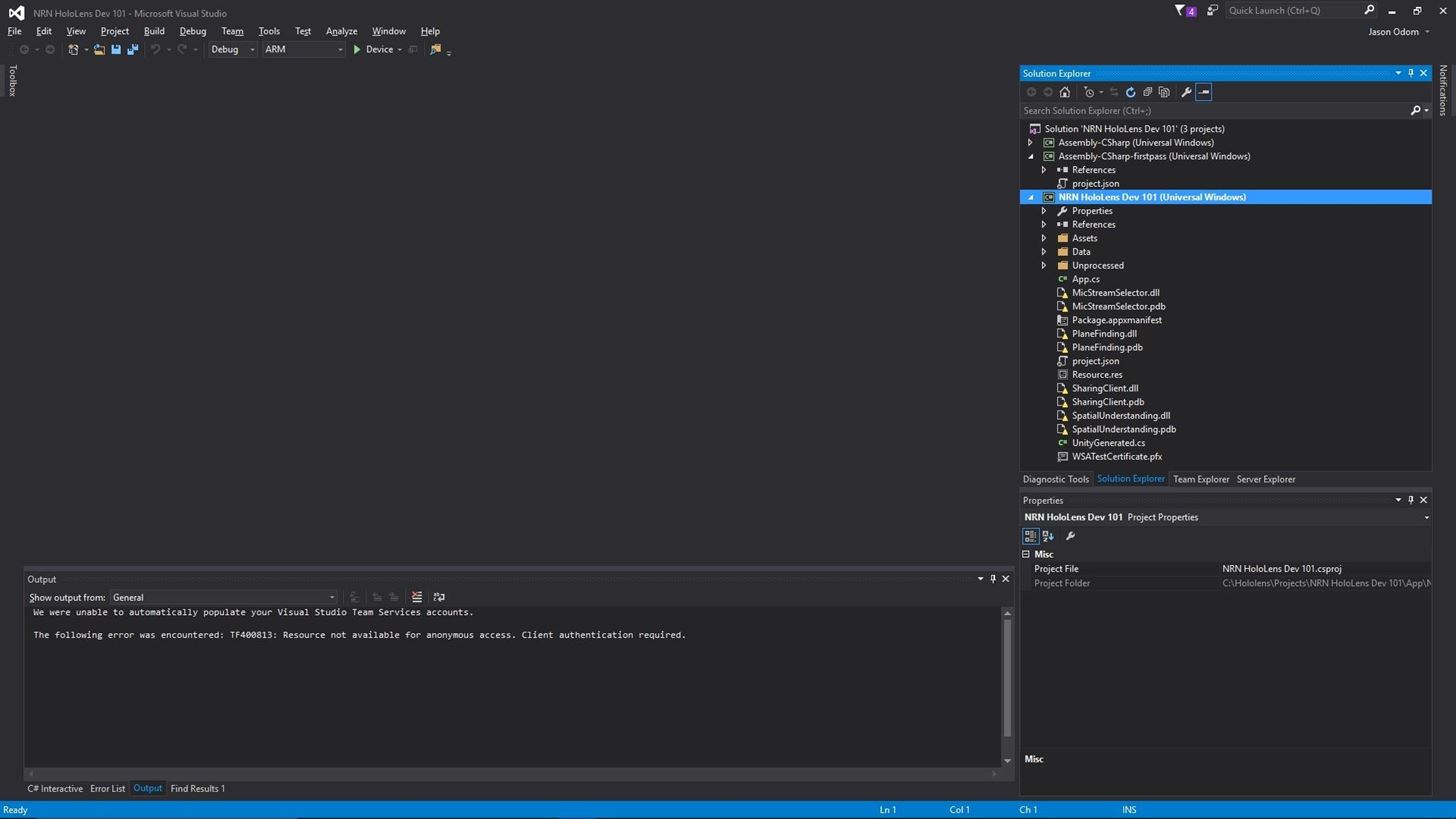
When the build process is done, a Windows Explorer window will pop up—this is our main project folder. Open up the new "App" folder, then double-click on the "NRN HoloLens Dev 101.sln" file. This will load our project into Visual Studio.

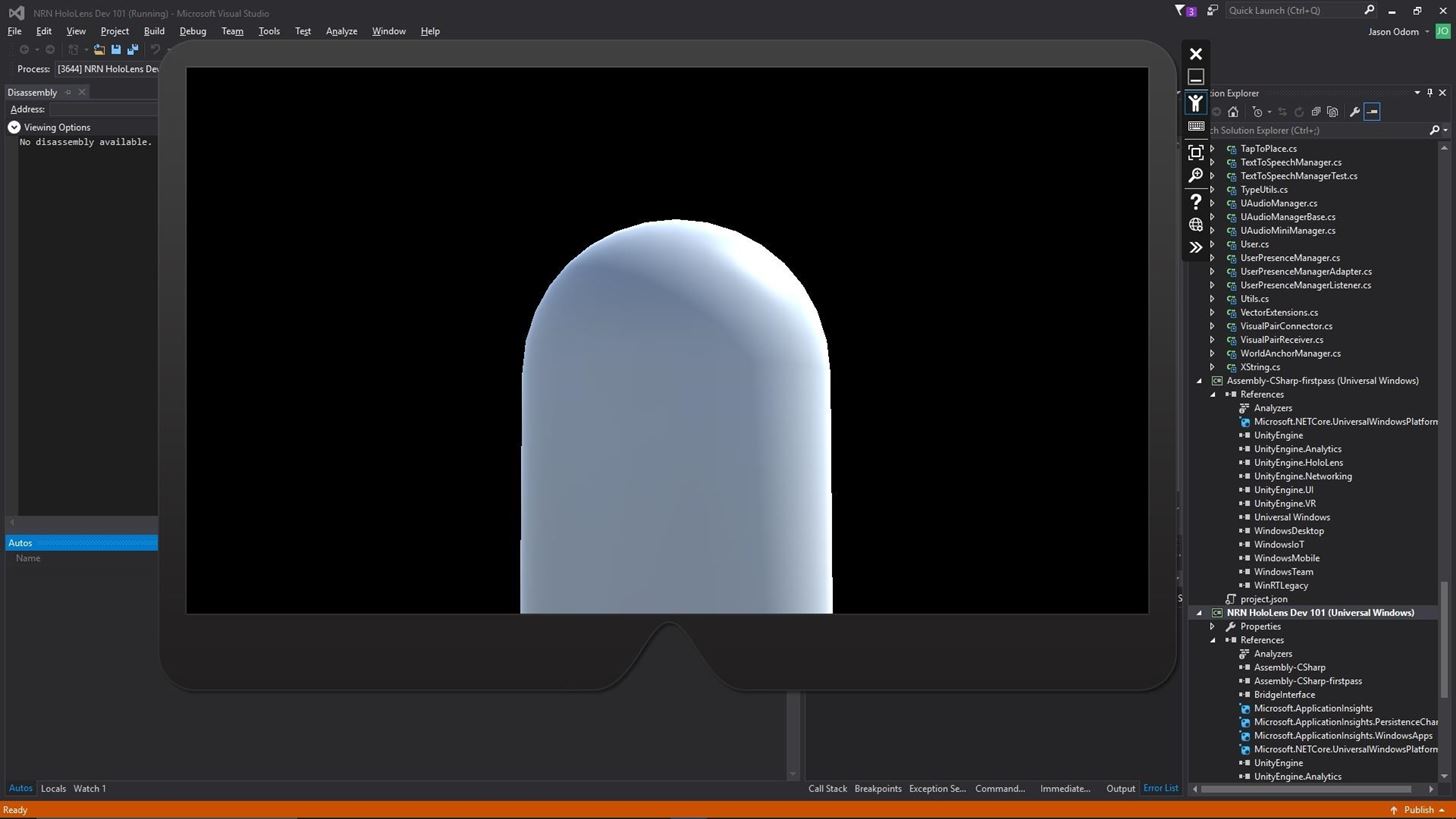
This is what it should look like right now:

Step 9: Compile & Deploy
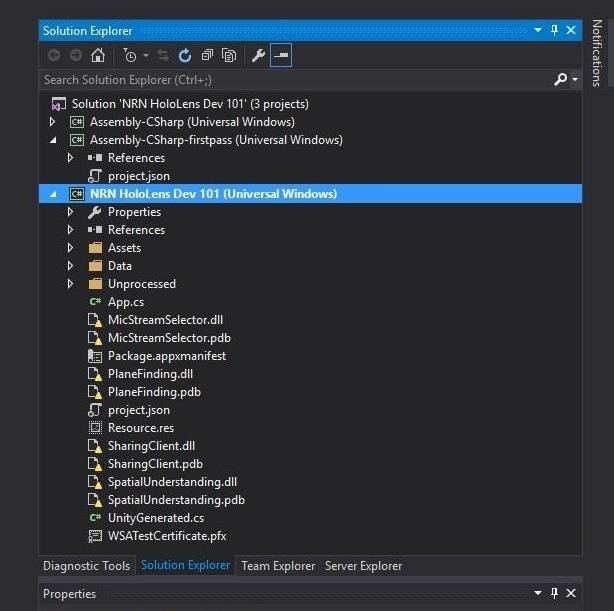
When Visual Studio has loaded up our project, we can see all the files in the Solution Explorer on the right. It appears to have changed in recent builds, but just in case— make sure the third solution in the Solution Explorer is selected (NRN HoloLens Dev 101). You will have two Assemblies, and then your third, which is the proper project.

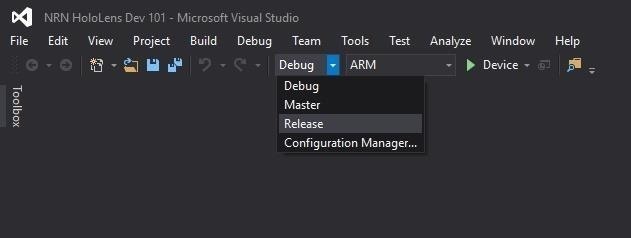
Now go to the "Debug" dropdown in the toolbar and select "Release."

Click on the "ARM" dropdown and select processor "x86" since that is the processor the HoloLens uses.

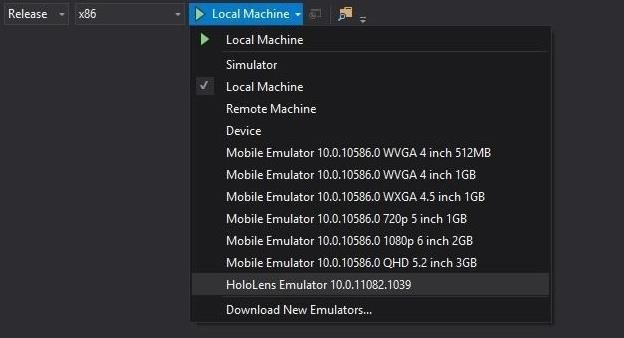
Select the "HoloLens Emulator" as our target device. If you have the HoloLens, you could select "Remote Machine" instead and choose your HoloLens.

Click the green play button right next to those dropdowns in the toolbar, and watch it go to work. The program will go through the compilation process, load the HoloLens Emulator, deploy the app, and run the app on the HoloLens.

Once it is loaded, you can use your mouse to move around and look at the various objects we placed for our test.
Pretty Easy, Right?
Congrats, and welcome to your very first running HoloLens program. May it be the first of many. If you want to just create a blank project in the future, you can just follow this how-to but skip Steps 5 and 6.
As I've already mentioned, we'll be diving into Unity in a future tutorial now that you've at least played around with it a bit, so stayed tuned for that one here on NextReality.
Just updated your iPhone? You'll find new features for Podcasts, News, Books, and TV, as well as important security improvements and fresh wallpapers. Find out what's new and changed on your iPhone with the iOS 17.5 update.






















8 Comments
Hi, I tried to follow your very nice tutorial, but after importing the project created in Unity into VS, my Solution Explorer looks very different and in Release settings I only have "Any CPU" and "Attach to Unity" - what could have gone wrong? By the way, the content of the ZIP file also looks different from your screenshot. Alex
If you are seeing "Attach to Unity" then you clicked on the wrong "sln" file. And It is an understandable confusion. This is why you make the app folder and build there. If you look in the root directory your project name you will see projectname.sln file and if you look in the App directory you will see projectname.sln file. While they both have the same name, they both do different things. Go into the directory you did your build, if you followed the tutorial, at the very end of step 7. Then check in that directory.
Let me know if you get it.
Ah, I missed that point - thanks for the quick help!
I have followed the same tutorial step by step but in emulator i can see this white screen only instead of the 4 objects created as per this tutorial. Can you please let me know what is wrong i am doing.
Had same "issue" :)
Played with the Game mode in Unity and figured out that i just need to go "back"
Basic emulator input
Controlling the emulator is very similar to many common 3D video games. There are input options available using the keyboard, mouse, or Xbox controller. You control the emulator by directing the actions of a simulated user wearing a HoloLens. Your actions move that simulated user around and apps running in the emulator respond like they would on a real device.
Walk forward, back, left, and right - Use the W,A,S, and D keys on your keyboard, or the left stick on an Xbox controller.
Look up, down, left, and right - Click and drag the mouse, use the arrow keys on your keyboard, or the right stick on an Xbox controller.
Air tap gesture - Right-click the mouse, press the Enter key on your keyboard, or use the A button on an Xbox controller.
Bloom gesture - Press the Windows key or F2 key on your keyboard, or press the B button on an Xbox controller.
Hand movement for scrolling - Hold the Alt key, hold the right mouse button, and drag the mouse up / down, or in an Xbox controller hold the right trigger and A button down and move the right stick up and down.
I got to the point where I should start the project on the HoloLens Emulator but when it was about to run the project i got 3 errors that the "bin\x86\Release\Assembly-CSharp-firstpass.dll" folder was not found. I followed all the instructions and I don't know how to get along, please help me.
Thanks,
Matze
Hi,
Thanks for all the work. It's a great tutorial.
I get this message when I try to deploy: 'you do not have permission to modify internal Hyper-V network adapter settings, which are required to run the emulator'.
I have the Hyper-V active and administrator permissions and I have followed all the steps in the previous tutorials. I do not know what could be the problem, any ideas?
Thanks ,
Teresa.
Edit: I got it working although I'm not sure why, I haven't change anything since yesterday.
Anyway thanks again for the tutorial!
Thanks for the tutorial!
With the emulator on Visual Studio, I'm unable to see the four gameobjects even though the skybox shows up and I'm able to pan around.
In Unity and with the HoloLens and unity's holographic emulator it works fine.
Additionally when following the MR 100 tutorial the emulator works as expected. The biggest difference between the two tutorials is that this one is installing MixedRealityToolkit.
Anyone run into the same issue, or have a possible solution?
Share Your Thoughts